PageSpeed Insightsとは?
PageSpeed Insightsは、Googleが提供する無料のウェブページ速度分析ツールです。
このツールを使用することで、ウェブページの表示速度を測定し、改善提案を受け取ることができます。
表示に時間がかかるウェブサイトは、興味を持って閲覧しようとしているお客様にストレスを与えてしまい、せっかくのビジネスチャンスを逃している可能性があります。
ウェブ集客を改善したいビジネスは、まず最初にPageSpeed Insightsを試してみましょう。
PageSpeed Insightsの使い方
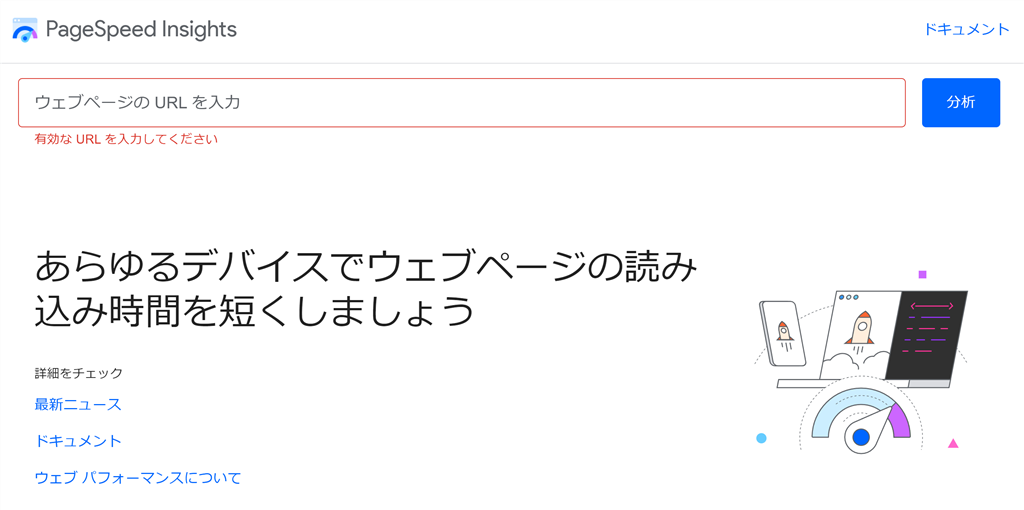
ステップ1:URLの入力
PageSpeed Insightsにアクセスし、分析したいウェブページのURLを入力します。

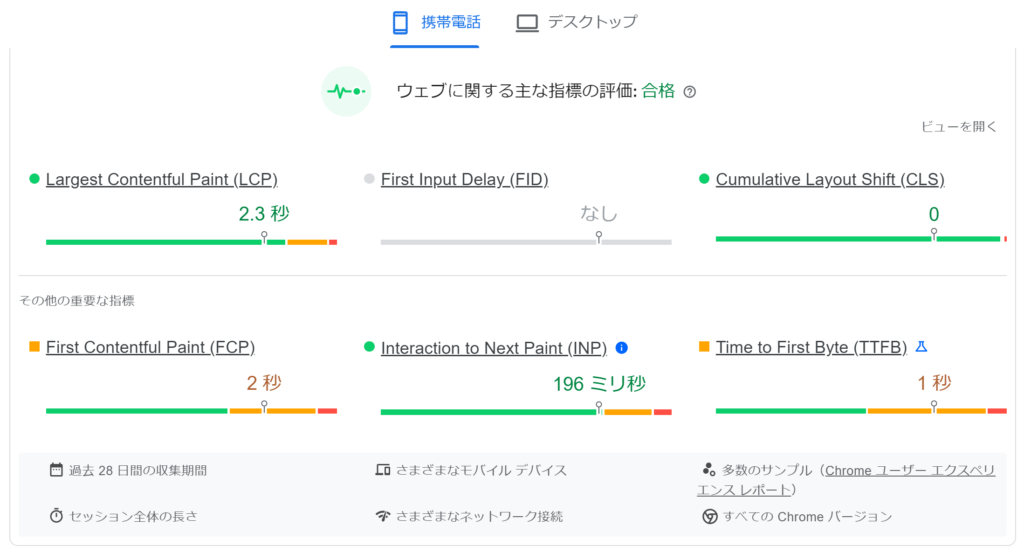
ステップ2:分析結果の表示
「分析」ボタンをクリックして、しばらく待つと6つの指標で分析結果が表示されます。
指標については、後ほど詳しく説明します。

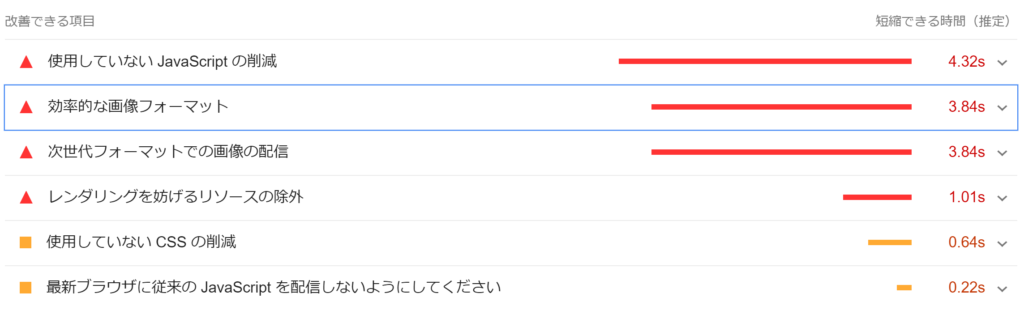
ステップ3:改善箇所の表示
分析結果の下部には、具体的な改善提案がリストとして表示されます。これを元にウェブページの最適化を進めることができます。


6つの指標の意味
Largest Contentful Paint (LCP):
ユーザーにとって最も大きなコンテンツが画面上に表示されるまでの時間を示します。2.5秒以内が理想的です。
First Input Delay (FID):
ユーザーがページで最初の操作を行ったとき(例: ボタンのクリック)から、その操作が実際に処理されるまでの遅延時間を示します。100ミリ秒以内が目標です。
Cumulative Layout Shift (CLS):
ページのビューポート内の不意のレイアウトの変更を測定します。0.1以下が望ましいです。
First Contentful Paint (FCP):
ユーザーが最初のコンテンツ(テキストや画像など)を画面上に見ることができるまでの時間を示します。
Interaction to Next Paint (INP):
これはユーザーのインタラクションと次のページ再描画までの時間を示す指標です。
Time to First Byte (TTFB):
最初のバイトがブラウザに届くまでの時間を示す指標です。これはサーバーの応答時間を表します。
優先的に改善すべき指標
LCP, FID, および CLS は、ウェブページのパフォーマンスを評価する際の主要な指標となります。
これらの指標が悪い場合、ユーザーエクスペリエンスに大きな悪影響を及ぼす可能性があります。したがって、これらの指標を優先的に改善することをおすすめします。
速度向上のための基本的な対策
PageSpeed Insightsで指摘された項目は、ウェブサイトの制作会社にご相談ください。
特に以下3つのポイントを直してもらうと、かなり改善すると思います。
対策1:画像の最適化
写真やイラストの画像のファイルサイズが大きく、ユーザーに通信料・通信時間の負担をかけていることがあります。
画像のサイズを調整し、適切なフォーマットで圧縮することで、改善します。
対策2:不要なスクリプトやプラグインの削除
使用していないコードやプラグインはページの読み込みを遅くする可能性があります。
PageSpeed Insightsで指摘された項目がを確認し、不要なものは削除しましょう。
対策3:オフスクリーン画像の遅延読み込み
一気に全てのページ情報を読み込ませると、表示されるまで時間がかかります。
ユーザーに待ち時間のストレスを与えないようにするために、「読み込みに時間がかかる動画」や、「ページの下の位置にある画像」などの読み込みを遅らせましょう。
こうすることで、表示までの待ち時間が大幅に減ります。
まとめ
今回は、「PageSpeed Insights」の使い方について詳しく解説しました。
ウェブページの速度はお客様の満足度やコンバージョンに大きく関わります。
今すぐPageSpeed Insightsを活用して、サイトのパフォーマンスをチェックし、改善に取り組みましょう。
本ブログは、これからもWebマーケティングに関する有益な情報を発信していきます。ぜひブックマークやシェアをお願いします。
データ分析に関する記事はこちら
データ分析に関する記事は、こちらもどうぞ。 PageSpeed Insightsの使い方:ウェブサイトの改善箇所がわかるGoogleの無料ツール
PageSpeed Insightsの使い方:ウェブサイトの改善箇所がわかるGoogleの無料ツール  成功ブロガーのテーマ選びを学ぶ!WordPress有料テーマの選び方
成功ブロガーのテーマ選びを学ぶ!WordPress有料テーマの選び方  Juicer活用法: アクセス解析でウェブサイト集客を劇的に向上させる5つの特徴!
Juicer活用法: アクセス解析でウェブサイト集客を劇的に向上させる5つの特徴! Webマーケティングでしたら、360株式会社にご相談ください。
Webサイト改善と店舗集客を得意としており、取引先は300社を超えました。
お客様のビジネスに合わせた施策をご提案いたします。