Googleマップホームページやブログに埋め込む方法をご紹介します。
HTMLの知識がちょっとあれば大丈夫です!
Googleマップをホームページに埋め込むカンタンな方法
サンプルとして、「東京駅」を、このブログに埋め込んでみます。
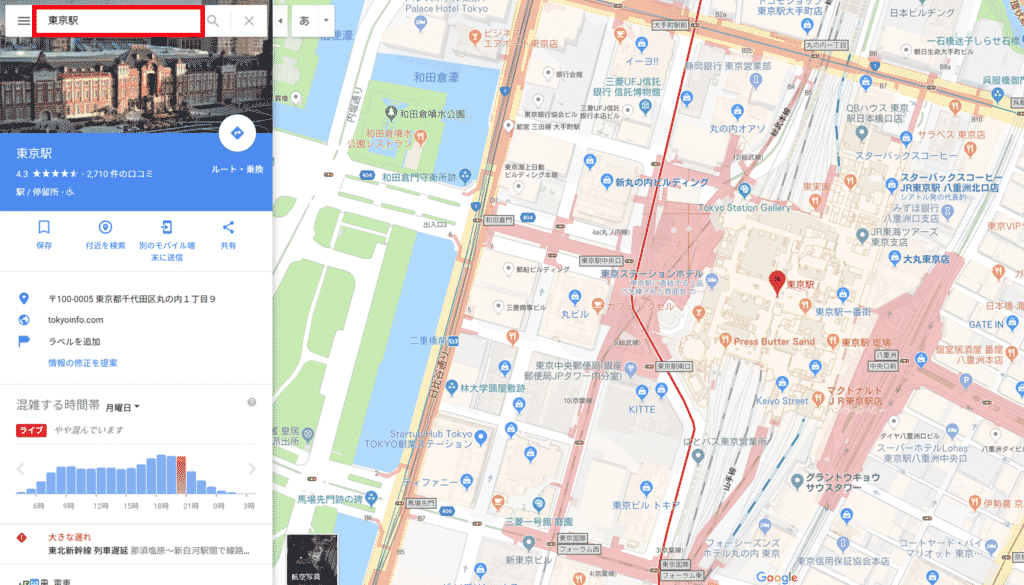
(1)埋め込みたい場所を、Googleマップで表示します
まず、Googleマップで、ホームページやブログに埋め込みたい場所を表示しましょう!
ここでは、「東京駅」と入力しました。
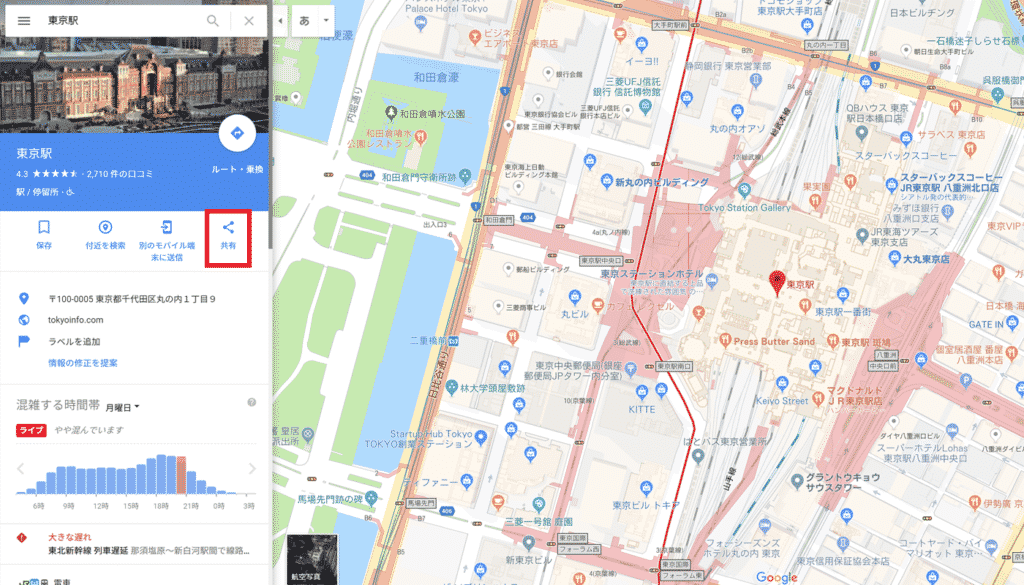
(2)「共有」マークを押します
つぎに、共有マークをクリックします。
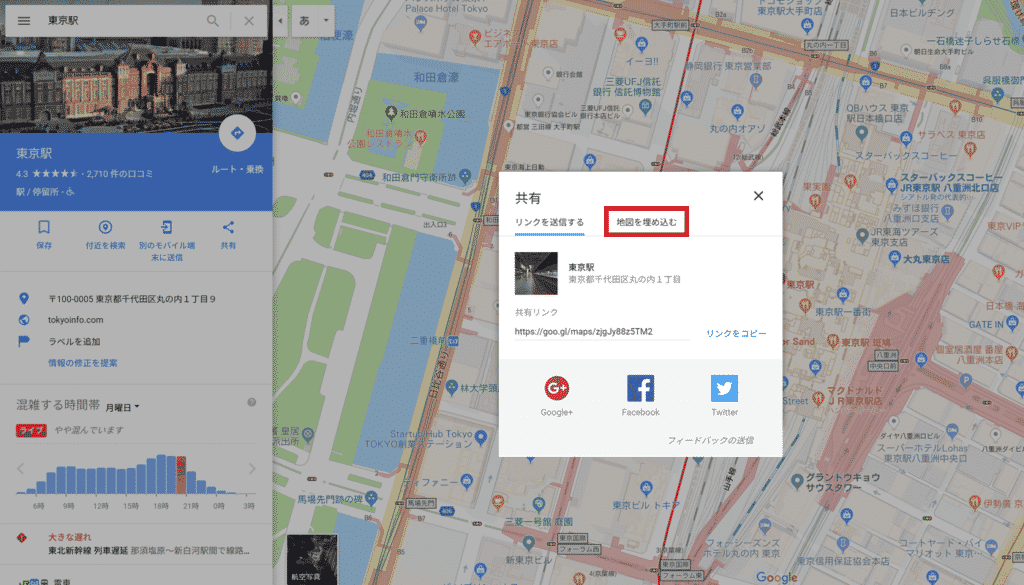
すると共有方法が選択できます。
今回は「地図を埋め込む」を選択しましょう。
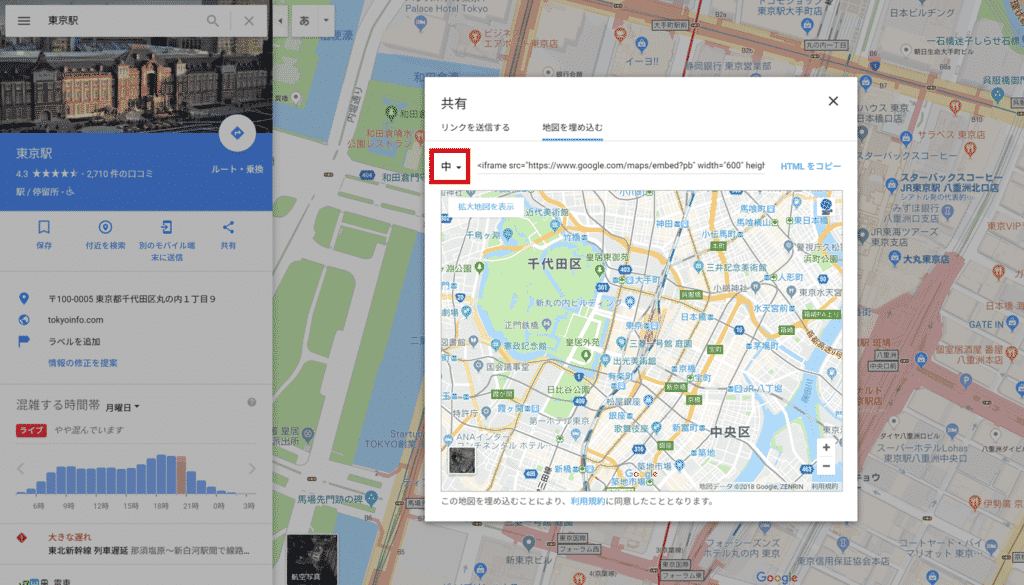
(3)地図の大きさを調整します。
埋め込む地図の縦横サイズを決めましょう。
「小」「中」「大」「カスタムサイズ」の4種類から選択できます。
「小」…横400px 縦300px
「中」…横600px 縦450px
「大」…横800px 縦600px
「カスタムサイズ」…自由に数字を入力
なお、地図のズームレベルを調整したい場合は、
「CTRLキーを押しながらマウスホイール」で可能です。
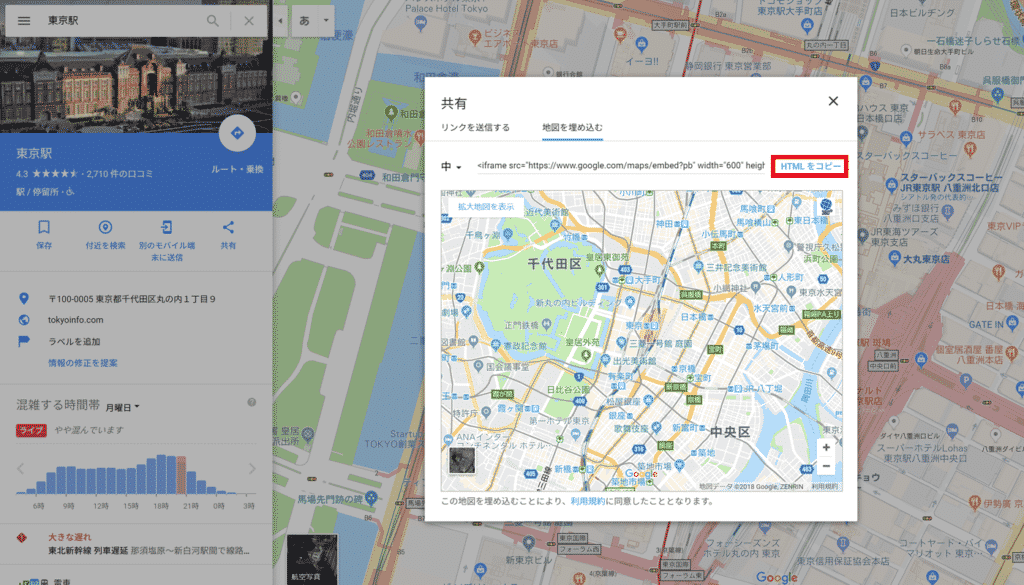
(4)「埋め込みコード」をコピーします
埋め込みコードは、以下のようにとても長いです。
「HTMLをコピー」という個所を押すことで、埋め込みコードを丸ごとコピーできます。
<iframe src=”https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d2162.9965192692625!2d139.7652839627025!3d35.68111511958082!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188bfbd89f700b%3A0x277c49ba34ed38!2z5p2x5Lqs6aeF!5e0!3m2!1sja!2sjp!4v1529927231570″ width=”600″ height=”450″ frameborder=”0″ style=”border:0″ allowfullscreen></iframe>
(5)「埋め込みコード」をペーストします
埋め込みたいホームページやブログのHTMLに「埋め込みコード」をペーストします。
すると、以下のように、Googleマップを埋め込むことができます。
以上の5ステップで、Googleマップの埋め込みは終わりです。
慣れればカンタンです!
まとめ:Googleマップで、アクセスをわかりやすくしよう
今回は、Googleマップをホームページやブログに埋め込む方法をご紹介しました。
多くのユーザーが使っているGoogleマップを埋め込むことで、
お店や会社までのアクセスを分かりやすく伝えましょう!
なお、Googleマップを活用して集客力をアップしたい方は、
ぜひ、360株式会社のMEO対策をご検討ください。
東京都主催の世界発信コンペティションで特別賞を頂いたサービスです。
これからもビジネスやWebマーケティングに関する有益な情報を発信していきます。
ぜひブックマークやシェアをお願いします。
MEO対策で良く読まれている記事
MEO対策の記事で良く読まれている記事を紹介します。
 Googleマップの「振り込め詐欺」悪用事例と店舗情報保護の方法
Googleマップの「振り込め詐欺」悪用事例と店舗情報保護の方法  Googleマップで事業年数を効果的にアピールする方法【信頼の証明】
Googleマップで事業年数を効果的にアピールする方法【信頼の証明】  Googleビジネスプロフィールでオーナー不明の対処方法
Googleビジネスプロフィールでオーナー不明の対処方法
MEO対策「マップでアップ」の事例はこちら
 竹ノ塚駅前クリニック内科小児科皮膚科さま【MEO対策事例】
竹ノ塚駅前クリニック内科小児科皮膚科さま【MEO対策事例】  セレモニーホールけやき様【MEO対策事例】
セレモニーホールけやき様【MEO対策事例】  株式会社イバケン様【MEO対策事例】
株式会社イバケン様【MEO対策事例】
MEO対策は360株式会社にお任せ下さい!
Googleマップなどの地図情報を最適化し、お店の集客力をアップします。
導入実績は、全国300社を超える安心のサービスです。